Button
The Button Field allows users to create interactive buttons within their tables. These buttons can trigger specific actions, making workflows more dynamic and efficient. With the Button Field, you can navigate to external URLs, run custom webhooks, or even run custom scripts (coming soon!) with a single click.
NocoDB currently supports two types of actions for the Button Field:
- Open URL: Opens a new tab with a URL generated by a formula within the button field. The URL can be static or dynamic based on the current record's data.
- Run Webhook: Trigger a webhook with the configured URL & custom payload. Payload can include data from the current record.
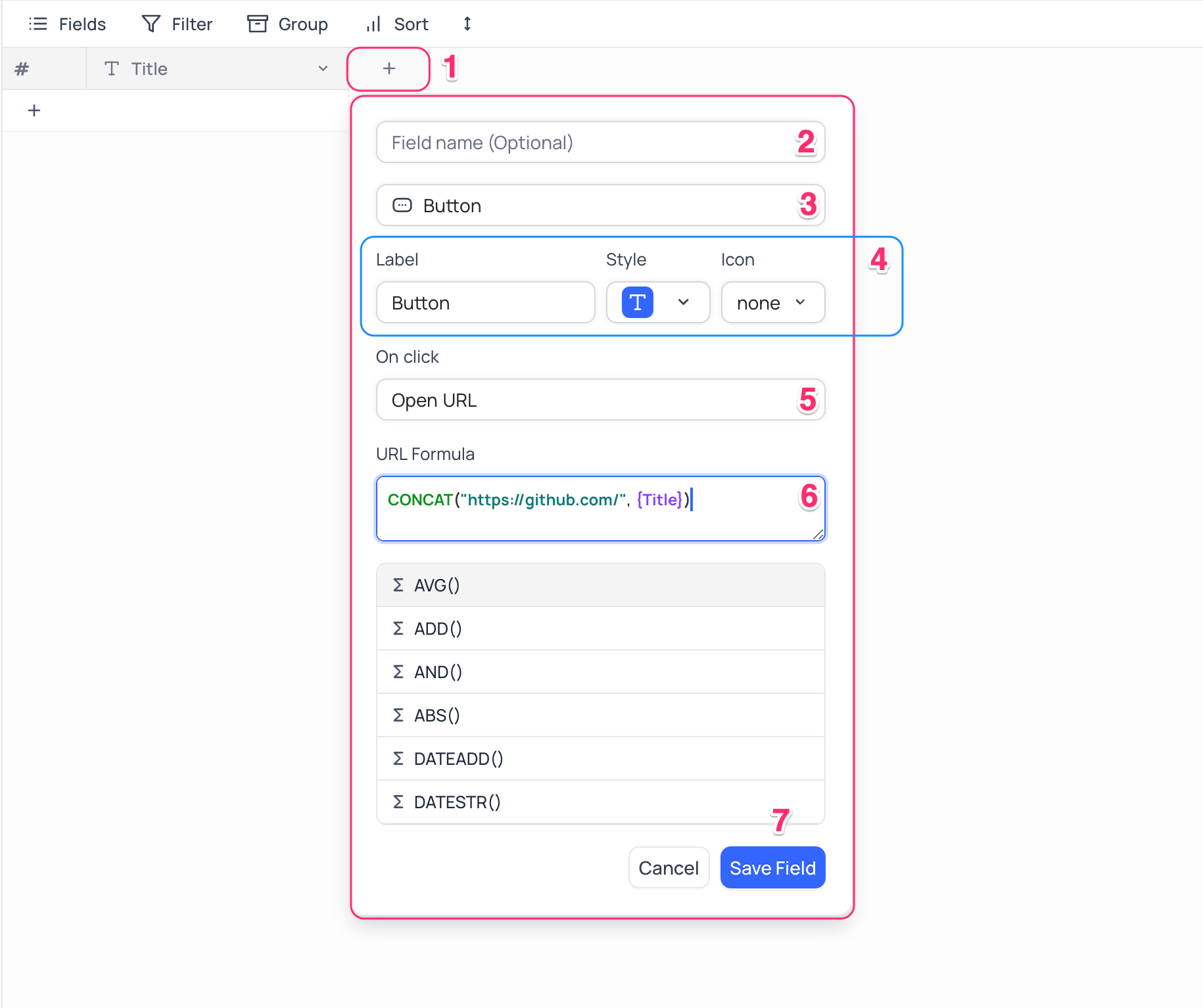
Create a Button Field
- Click on the
+icon to the right of theFieldsheader. - In the dropdown modal, enter the field name (optional).
- Select the field type as
Buttonfrom the dropdown. - Configure the button appearance settings as needed. This includes the button text, color, and icon.
- Select the action type from the dropdown.
- Configure the button action settings as needed. This depends on the action you want the button to perform
- Open URL: Use the formula editor to create dynamic URLs.
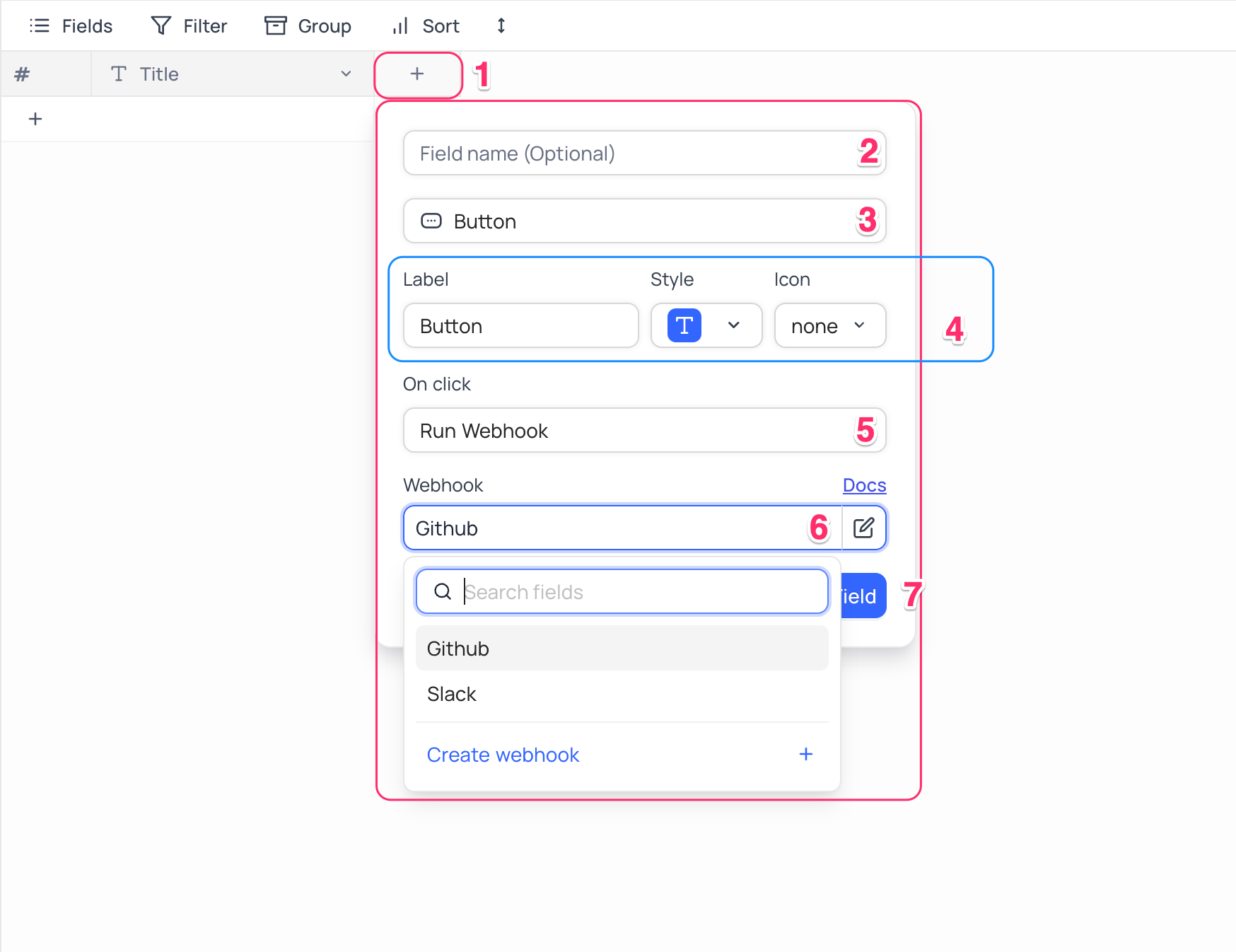
- Run Webhook: Select a webhook from the dropdown OR create a new webhook by clicking on the
+icon.
- Click on the
Save Fieldbutton.
Button URL

Button Webhook

- For "Run Webhook" action, a webhook of specific trigger type must be created in the
Webhookssection. You can use the same webhook for multiple Button fields. - "Run Webhook" action will be disabled in shared views and shared base.
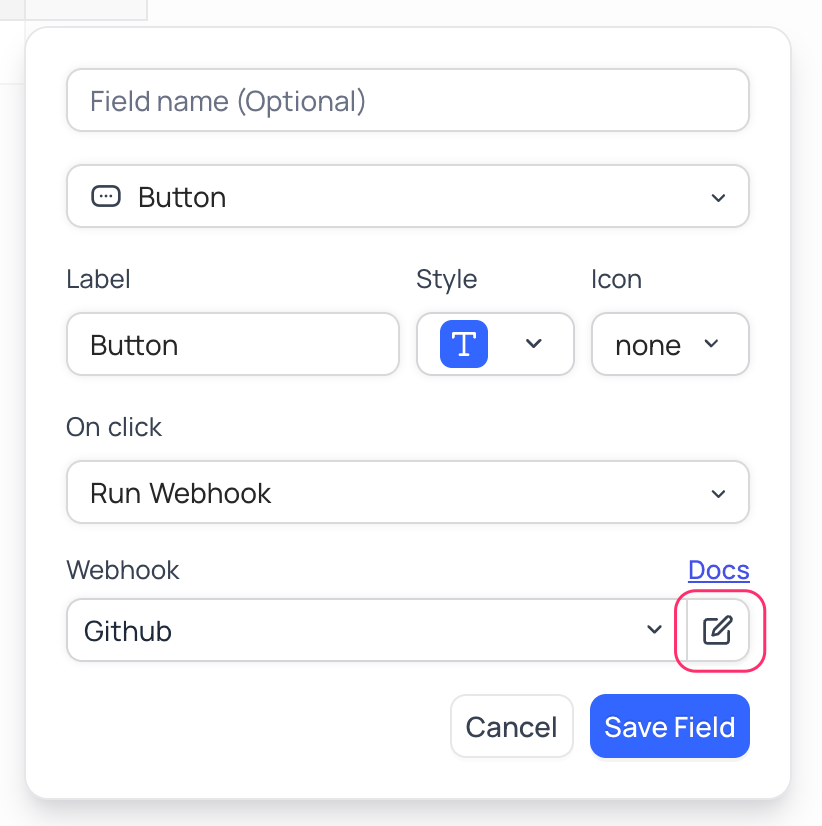
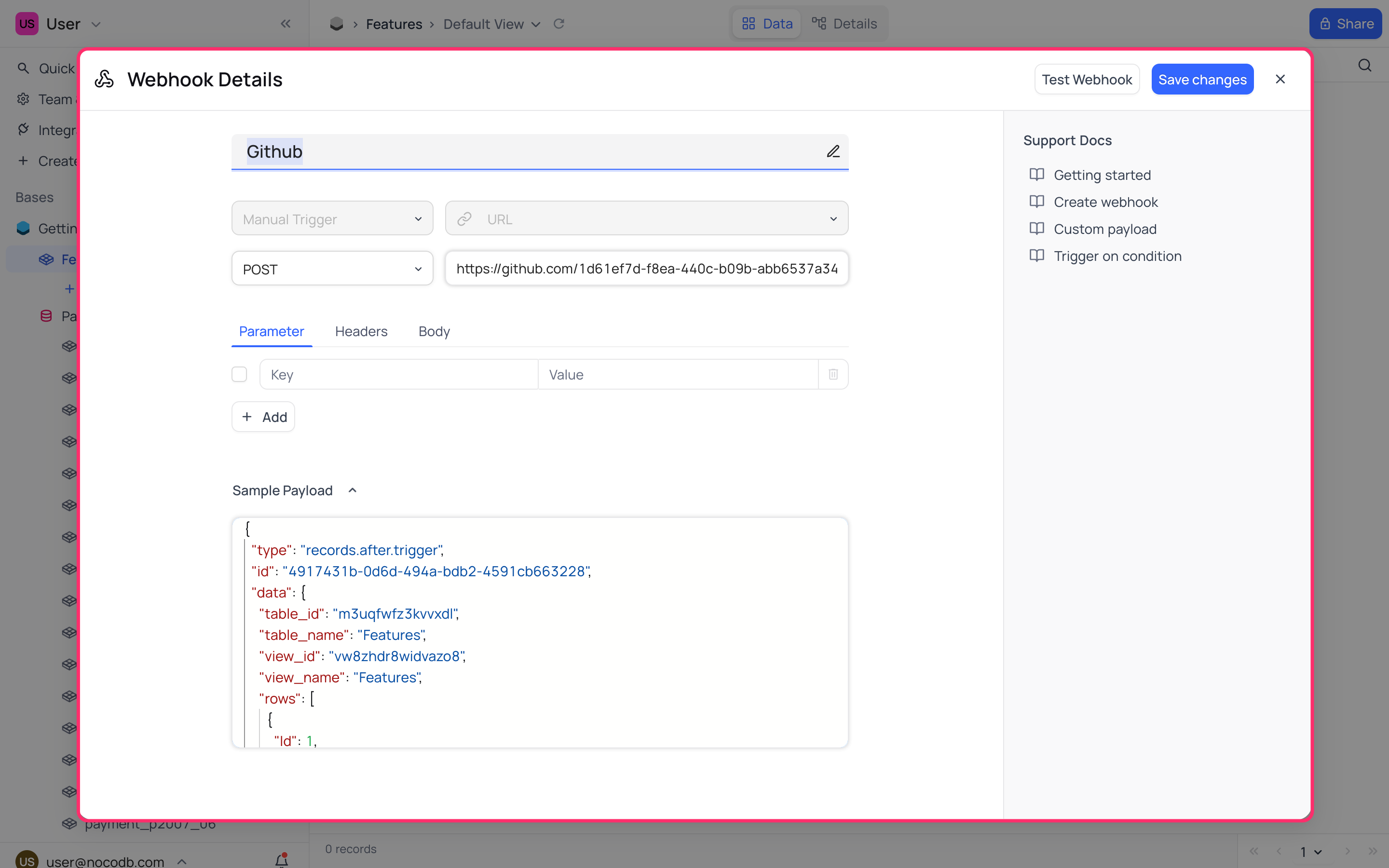
Edit Webhook
To edit a webhook, click on the Edit icon next to the webhook name in the Button field settings. This will open the webhook settings modal, where you can edit the webhook URL, method, headers, and payload. Click on the Save changes button to save the changes.


Created webhook can be accessed by using the Webhook section in details tab. For more details, refer to the following articles:
- Deleting a webhook will remove it from all Button fields that are using it.
- Deleting a Button field will not delete the webhook associated with it.
- Same Webhook can be used across multiple Button fields.